Easy if you have an Ameblo account
A visually eye-catching blog card that can display images.
It would be nice if you had knowledge of html code, but there is a way to make it easily without it.
There are blogs and sites that automatically generate URLs by entering them, but in my case, I use Ameblo.
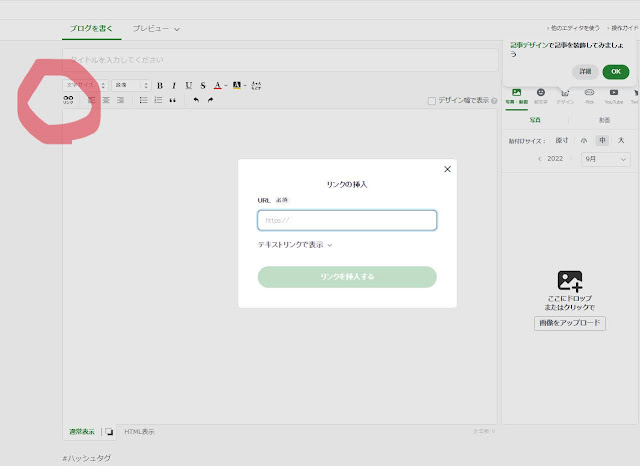
① First, log in to your Ameblo account and click “Write a blog”.
②Press the "Link" circled in red on the screen to call "Insert Link".
How to automatically create blog card html code easily
③ Copy and paste the URL of the article you want to make a blog card here.
When you insert a link, a blog card is generated on the Ameblo article.
④ Click the "HTML display" circled in red on the screen.
⑤ Since the HTML code of the blog card is displayed, copy it entirely
How to automatically create blog card html code easily
⑥ Paste it in HTML format to your blog post
A blog card was generated for the article.
※Cautionary note
There is no particular problem, but the HTML code contains "ameba" and "ameblo".













0 件のコメント:
コメントを投稿