アメブロのアカウントを持っていれば簡単
画像も表示できて視覚的にも目を引くブログカード。
htmlコードの知識があったらいいですが、なくても簡単に作る方法があります。
URLを入力して自動生成してくれるブログやサイトもありますが、私の場合はアメブロを使っています。
①まずご自分のアメブロアカウントにログインして「ブログを書く」をクリックします
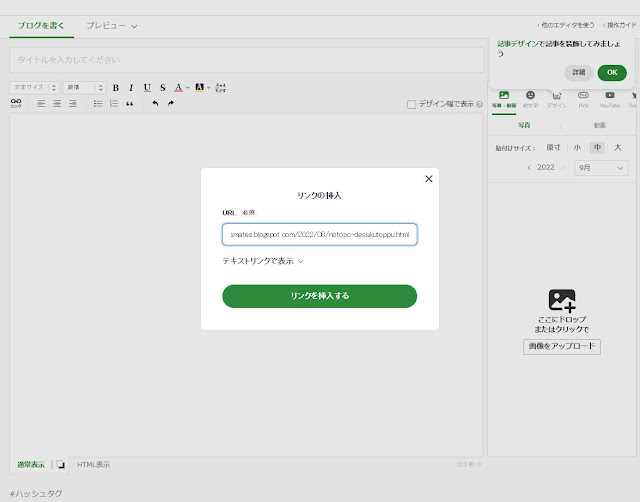
②画面上の赤丸で囲った「リンク」を押して「リンクの挿入」を呼び出します。
③ここにブログカードにしたい記事のURLをコピーして貼り付けます。
リンクを挿入するとアメブロの記事上にブログカードが生成されます。
④画面上の赤丸で囲った「HTML表示」をクリックします。
⑤ブログカードのHTMLコードが表示されているので丸々全部コピーします
⑥ご自分のブログの記事にHTML形式で貼り付けます
記事にブログカードが生成されました。
※注意点
特に問題はありませんが、HTMLコードに「ameba」と「ameblo」が入っています。













0 件のコメント:
コメントを投稿